腾讯云对象存储

其实我以前写过一篇阿里云对象存储的文章,这次换成腾讯云试试,大致思路都是一样的
1、对象存储COS
对象存储(Cloud Object Storage,COS)是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。腾讯云 COS 的存储桶空间无容量上限,无需分区管理,适用于 CDN 数据分发、数据万象处理或大数据计算与分析的数据湖等多种场景。
1.1 开通“对象存储COS”服务
(1)申请腾讯云账号:https://cloud.tencent.com/
(2)实名认证
(3)开通“对象存储COS”服务
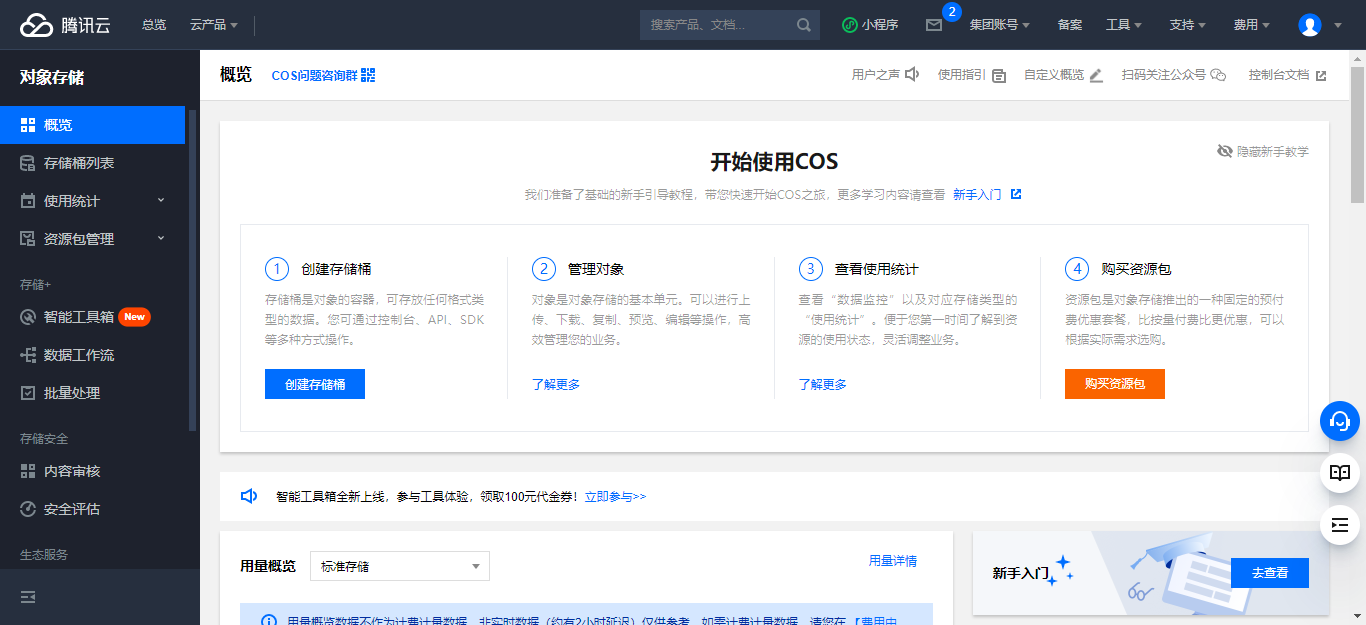
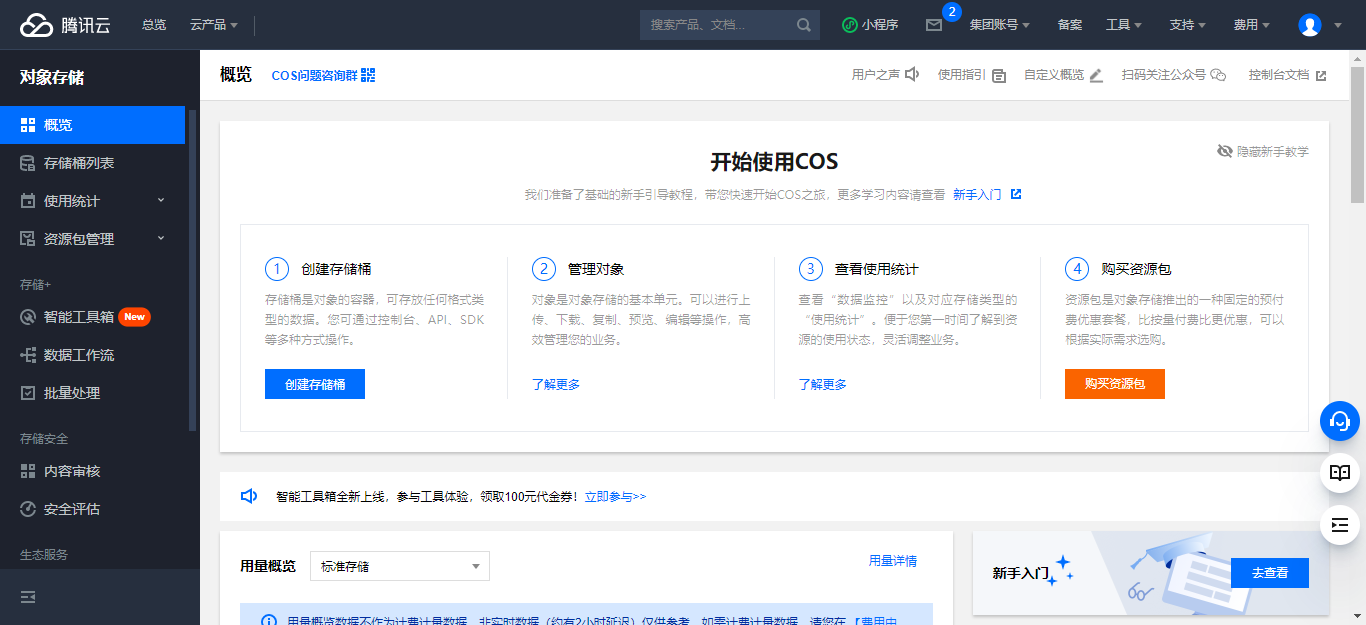
(4)进入管理控制台

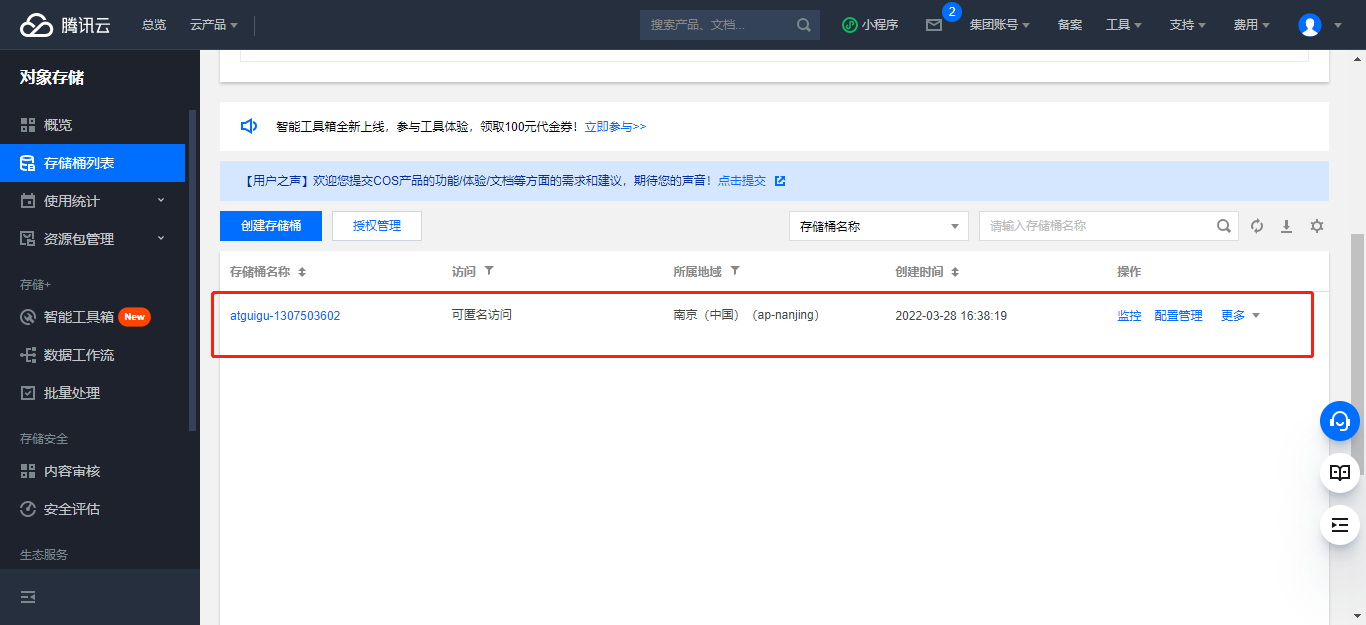
1.2 创建Bucket
进入管理控制台,找到存储桶列表, 创建存储桶

输入桶名称,选择:公有读取,其他默认

点击 桶名称,进入详情页,可测试上传文件

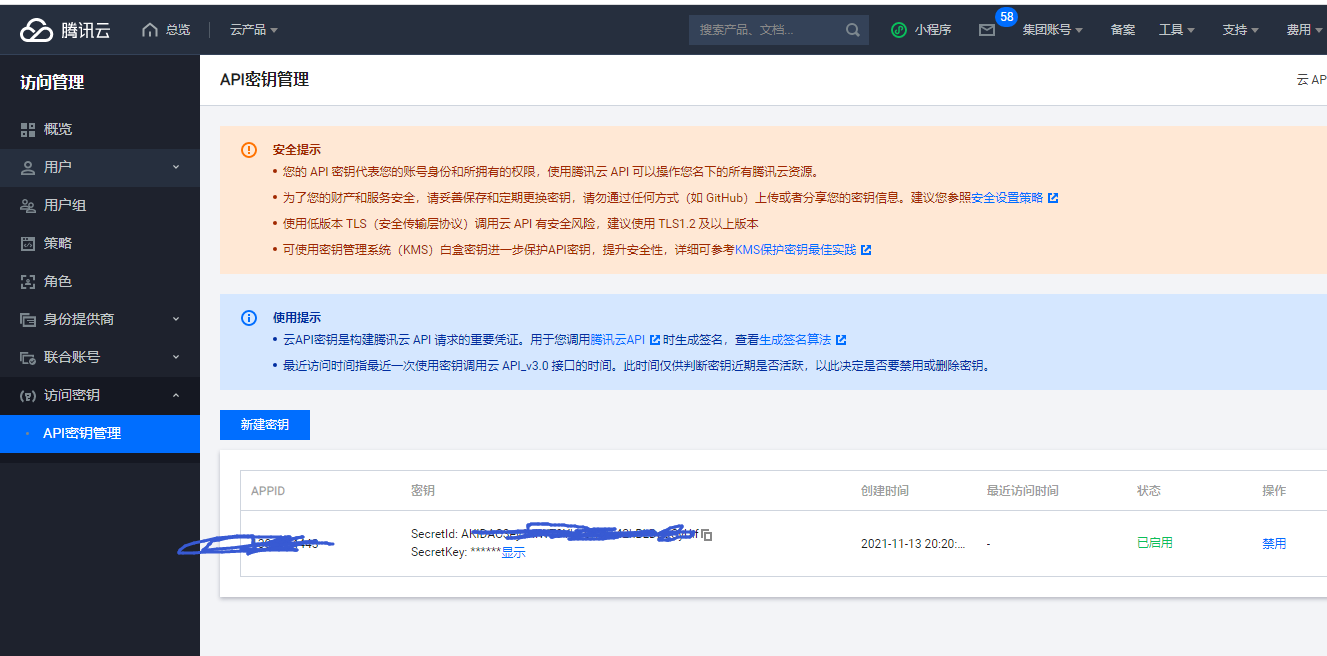
1.3 创建API密钥
API密钥管理

没有的话就新建个。
1.4 快速入门
在SpringBoot测试模块中快速测试下上传功能。
引入依赖
<dependency>
<groupId>com.qcloud</groupId>
<artifactId>cos_api</artifactId>
<version>5.6.54</version>
</dependency>
测试上传
import com.alibaba.fastjson.JSON;
import com.qcloud.cos.COSClient;
import com.qcloud.cos.ClientConfig;
import com.qcloud.cos.auth.BasicCOSCredentials;
import com.qcloud.cos.auth.COSCredentials;
import com.qcloud.cos.exception.CosClientException;
import com.qcloud.cos.exception.CosServiceException;
import com.qcloud.cos.http.HttpProtocol;
import com.qcloud.cos.model.*;
import com.qcloud.cos.region.Region;
import java.io.File;
public class FileTest {
public static void main(String[] args) {
// 1 初始化用户身份信息(secretId, secretKey)。
// SECRETID和SECRETKEY请登录访问管理控制台 https://console.cloud.tencent.com/cam/capi 进行查看和管理
String secretId = "你的secretId";
String secretKey = "你的secretKey";
COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);
// 2 设置 bucket 的地域, COS 地域的简称请参照 https://cloud.tencent.com/document/product/436/6224
// clientConfig 中包含了设置 region, https(默认 http), 超时, 代理等 set 方法, 使用可参见源码或者常见问题 Java SDK 部分。
Region region = new Region("ap-nanjing");
ClientConfig clientConfig = new ClientConfig(region);
// 这里建议设置使用 https 协议
// 从 5.6.54 版本开始,默认使用了 https
clientConfig.setHttpProtocol(HttpProtocol.https);
// 3 生成 cos 客户端。
COSClient cosClient = new COSClient(cred, clientConfig);
try{
// 指定要上传的文件
File localFile = new File("C:\\Users\\Peroy\\Pictures\\Saved Pictures\\psc.jpg");
// 指定文件将要存放的存储桶
String bucketName = "你的bucketName";
// 指定文件上传到 COS 上的路径,即对象键。例如对象键为folder/picture.jpg,则表示将文件 picture.jpg 上传到 folder 路径下
String key = "test-11.png";
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, key, localFile);
PutObjectResult putObjectResult = cosClient.putObject(putObjectRequest);
System.out.println(JSON.toJSONString(putObjectResult));
} catch (Exception clientException) {
clientException.printStackTrace();
}
}
}

上传成功,没有任何问题。
2、整合腾讯云对象存储
2.1、service_vod模块引入依赖
<dependencies>
<!-- 腾讯云COS依赖 -->
<dependency>
<groupId>com.qcloud</groupId>
<artifactId>cos_api</artifactId>
<version>5.6.54</version>
</dependency>
<!-- 日期工具栏依赖 -->
<dependency>
<groupId>joda-time</groupId>
<artifactId>joda-time</artifactId>
</dependency>
</dependencies>
2.2、配置application.properties
添加如下内容:
spring.servlet.multipart.max-file-size=1024MB
spring.servlet.multipart.max-request-size=1024MB
#不同的服务器,地址不同
tencent.cos.file.region=ap-beijing
tencent.cos.file.secretid=你的id
tencent.cos.file.secretkey=你的key
#bucket可以在控制台创建,也可以使用java代码创建
tencent.cos.file.bucketname=你的bucketName
2.3、创建工具类
/**
* 常量类,读取配置文件application.properties中的配置
*/
@Component
public class ConstantPropertiesUtil implements InitializingBean {
@Value("${tencent.cos.file.region}")
private String region;
@Value("${tencent.cos.file.secretid}")
private String secretId;
@Value("${tencent.cos.file.secretkey}")
private String secretKey;
@Value("${tencent.cos.file.bucketname}")
private String bucketName;
public static String END_POINT;
public static String ACCESS_KEY_ID;
public static String ACCESS_KEY_SECRET;
public static String BUCKET_NAME;
@Override
public void afterPropertiesSet() throws Exception {
END_POINT = region;
ACCESS_KEY_ID = secretId;
ACCESS_KEY_SECRET = secretKey;
BUCKET_NAME = bucketName;
}
}
2.4、创建Service
创建Interface:FileService.java
public interface FileService {
//文件上传
String upload(MultipartFile file);
}
实现:FileServiceImpl.java
@Service
public class FileServiceImpl implements FileService {
//文件上传
@Override
public String upload(MultipartFile file) {
// 1 初始化用户身份信息(secretId, secretKey)。
// SECRETID和SECRETKEY请登录访问管理控制台 https://console.cloud.tencent.com/cam/capi 进行查看和管理
String secretId = ConstantPropertiesUtil.ACCESS_KEY_ID;
String secretKey = ConstantPropertiesUtil.ACCESS_KEY_SECRET;
COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);
// 2 设置 bucket 的地域, COS 地域的简称请参照 https://cloud.tencent.com/document/product/436/6224
// clientConfig 中包含了设置 region, https(默认 http), 超时, 代理等 set 方法, 使用可参见源码或者常见问题 Java SDK 部分。
Region region = new Region(ConstantPropertiesUtil.END_POINT);
ClientConfig clientConfig = new ClientConfig(region);
// 这里建议设置使用 https 协议
// 从 5.6.54 版本开始,默认使用了 https
clientConfig.setHttpProtocol(HttpProtocol.https);
// 3 生成 cos 客户端。
COSClient cosClient = new COSClient(cred, clientConfig);
// 存储桶的命名格式为 BucketName-APPID,此处填写的存储桶名称必须为此格式
String bucketName = ConstantPropertiesUtil.BUCKET_NAME;
// 对象键(Key)是对象在存储桶中的唯一标识。998u-09iy- 取消横杠
//在文件名称的前面添加uuid值
String key = UUID.randomUUID().toString().replaceAll("-","")
+file.getOriginalFilename();
//对上传文件分组,根据当前日期2022/8/15
String dateTime = new DateTime().toString("yyyy/MM/dd");
key = dateTime+"/"+key;
try {
//获取上传文件的输入流
InputStream inputStream = file.getInputStream();
ObjectMetadata objectMetadata = new ObjectMetadata();
PutObjectRequest putObjectRequest = new PutObjectRequest(
bucketName,
key,
inputStream,
objectMetadata);
// 高级接口会返回一个异步结果Upload
PutObjectResult putObjectResult = cosClient.putObject(putObjectRequest);
//返回上传文件的路径
String url = "https://"+bucketName+"."+"cos"+"."+ConstantPropertiesUtil.END_POINT+".myqcloud.com"+"/"+key;
return url;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
}
完整文档地址:https://cloud.tencent.com/document/product/436/65935
就跟着文档走,最后把id,密钥拿写都修改成你的就行,这里我们使用流的方式上传文件。
而且会自动根据当前日期创建文件夹,比如今天是2022/8/15,那么就会生成2022/08/15这个文件夹。并且文件名也拼接上了UUID,UUID我去掉了中间的
-
2.5 创建Controller
@Api(tags = "文件上传接口")
@RestController
@RequestMapping("/admin/vod/file")
public class FileUploadController {
@Autowired
private FileService fileService;
/**
* 文件上传
*/
@ApiOperation(value = "文件上传")
@PostMapping("upload")
public Result upload(
@ApiParam(name = "file", value = "文件", required = true)
@RequestParam("file") MultipartFile file) {
String uploadUrl = fileService.upload(file);
return Result.ok(uploadUrl).message("文件上传成功");
}
}
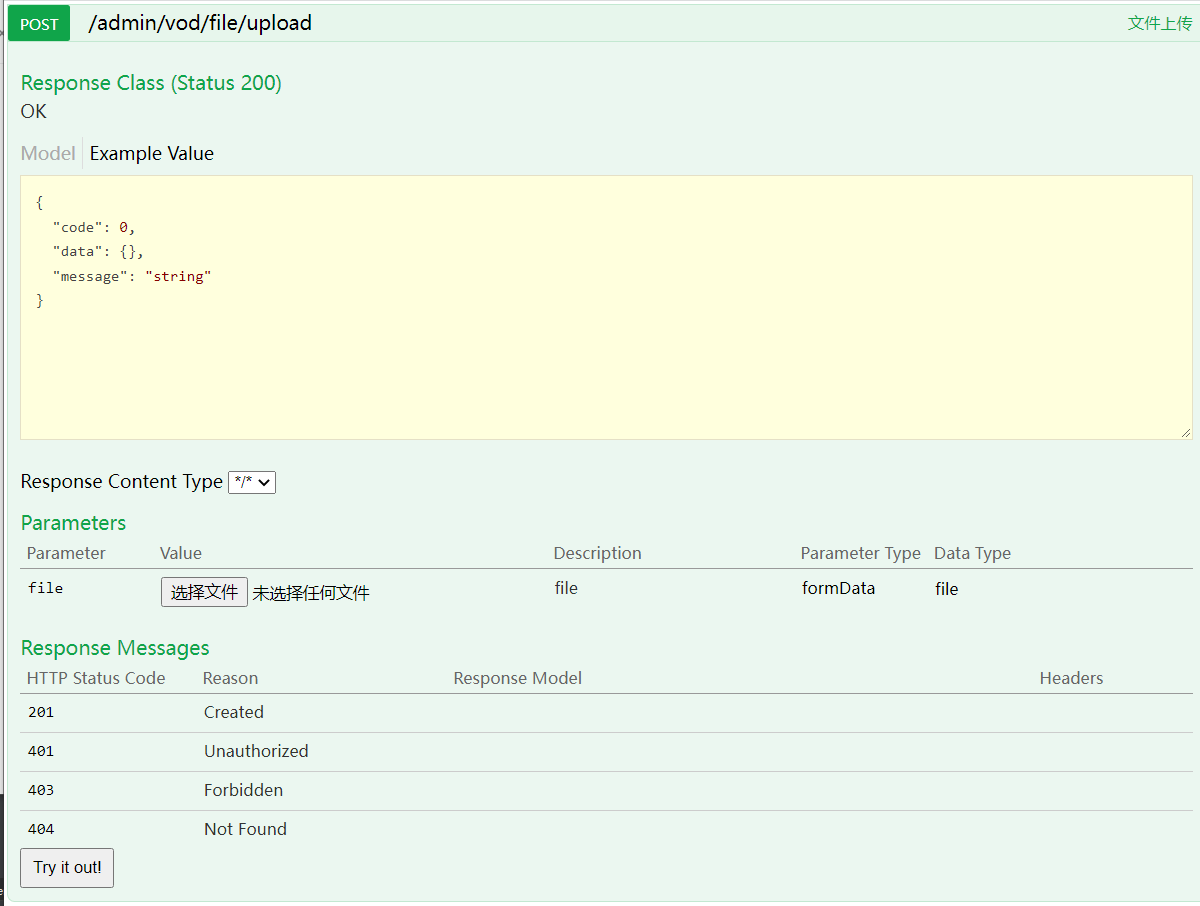
2.6 swagger测试
剩下的就是完善前端的上传就行,这个虽然很简单,但是每个人想法不一样,我这里用swagger演示下就行。

选择文件


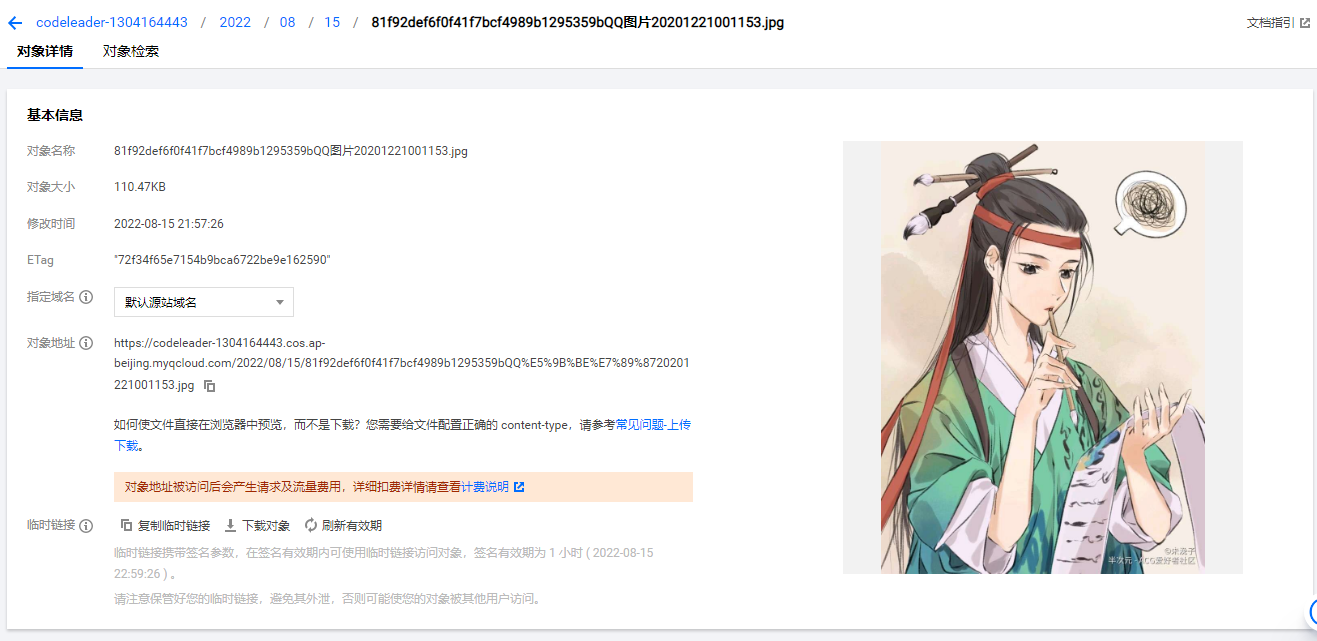
可以看到,文件已经上传成功了,并且成功返回了文件的访问路径。这个路径是我们根据bucketname那些拼接出来的。
看看存储桶中是否有对应的文件。

没有问题,到此,腾讯云对象存储就实现了。
- 0
- 0
-
分享
